Intro to Digital Product Design for Graphic Designers
Digital product design involves creating software based products through research methods, art, and psychology for a variety of industries and markets. There are many similarities between product design and some of the more traditional fields like industrial design or graphic design. For the remainder of this blog post we’ll be addressing graphic design as our closest comparison.

This blog post was originally a talk given at Wisconsin UX. Wisconsin UX is a group of designers sharing ideas, process, challenges, and building a design community. Please take some time to check us out, or some of our recorded content.
What is digital product design?
Digital product design involves creating software based products through research methods, art, and psychology for a variety of industries and markets. Using these methods and practices allows a digital product designer to create a better experience for customers and users. Achieving outcomes through an iterative learning & design approach. The practices and skills of digital product design are always growing and evolving and can be applied to any industry or market.
Changing your career from graphic design to product design
There are many similarities between product design and some of the more traditional fields like industrial design or graphic design. For the remainder of this blog post we’ll be addressing graphic design as our closest comparison. We’ve seen a lot of interest locally in transitioning from graphic design to product design so we’ve tailored our talk and this blog post accordingly.
Before someone moves into digital product design, they might ask themselves:
“What skills that I already have can I use in digital product design?”
Well good news! If you’re transitioning from graphic design, almost all of the core principles still apply to product design.
Which graphic design principles still apply?
Here we’re going to be looking at a few specific design principles and talk about which details are important and still apply to successful product design work.
Alignment
In the product design world you’ll find you’re always thinking about alignment. This comes in the form of grids. Standard foundational grids like a 12 column grid from something like bootstrap or foundation or a strict or loose 8pt grid based on material design. You’ll also be considering how these grids and elements adjust based on screen sizes. What does my web app look like on an iPhone?

Hierarchy
Hierarchy applies to product design just like it does in graphic arts. The way your information is displayed will help users decide what is important and help guide their eye through the design. In product design we also need to consider the interface structure, the data in the interface, and the navigation elements as all equal parts that are part of that hierarchy.

Contrast
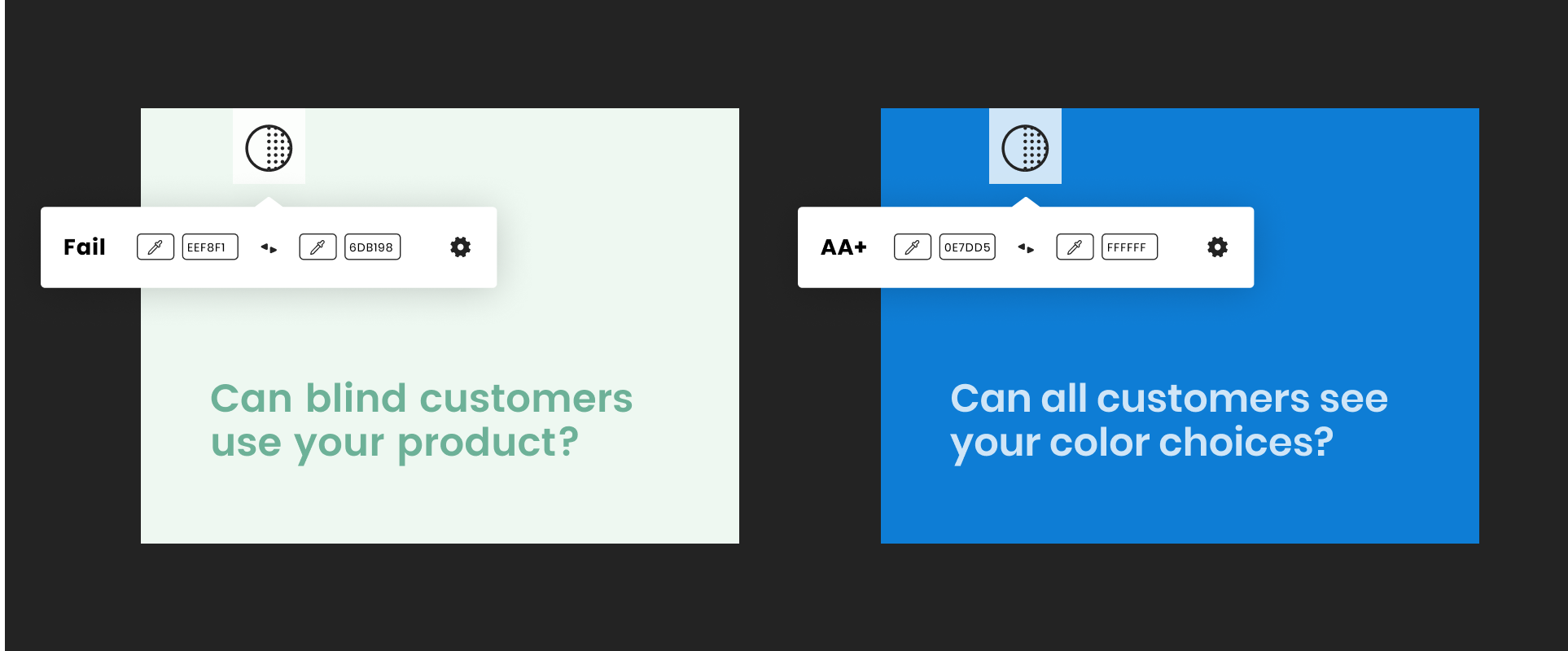
Usability in interface design is the most important thing, even sites that are not that aesthetically please need to be friendly and usable. One of the biggest concerns in today’s modern world is making sure there is good contrast and legibility and color blind friendly colors. Using tools like Stark or Contrast really help.

Color
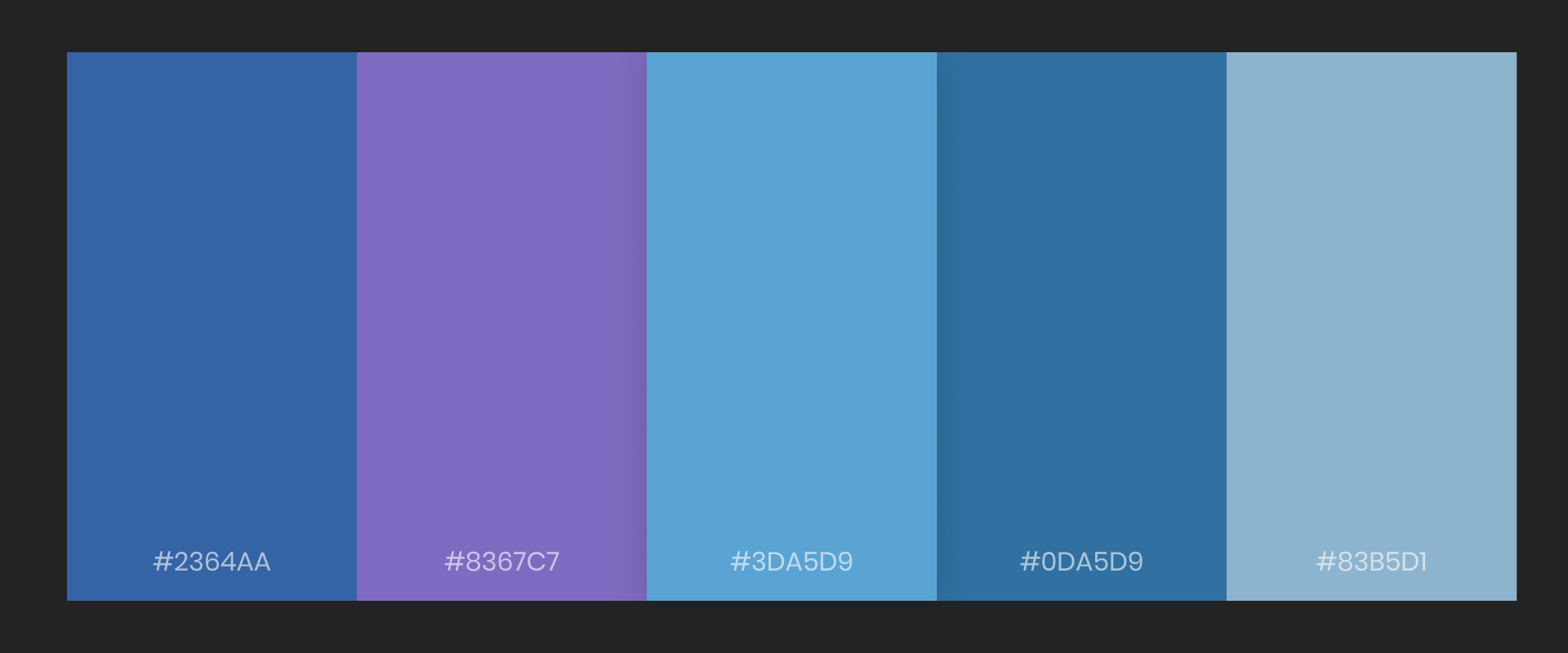
Color is just as important in product design as it is in any other design field. Even when designing out a minimalist style design, choosing a single color to add can really go a long way. Resources like Coolers can help you find great color combinations.

Space
More or less padding? Just like traditional design or environment design the use of space can make your product feel cramped and overwhelming, or easier to read and digest the data that is being presented to your customers/users.

Developing a mindset for product design
Now that we’ve gone over some of the similarities and principles that still apply to product design we’ll dive into somethings that are unique and important to consider. We’re not saying these don’t apply to other design fields, in-fact these are probably very important to all design fields.
Focusing on the people and the problem first, not the product
Product designers might not always have the product in the fore front of their mind. They’re going to be thinking about the people who are going to be using it, how does it fit into their lives, what job does it fulfill for them. What is currently filling this role and how to they react to it?
Understanding the what and the why
As a product designer on projects you’ll be wearing multiple hats. Two of these hats are the customer advocate and the business analyst.
Customer advocate
You’ll always have the customer advocate hat on. You’ll be the voice of the customer and will communicate their needs to your team. Using customer research and interviews you’ll be able to learn what the customers want and how they’re currently solving their problems and dealing with their frustrations.
Business analyst
The other hat on top of the many you’ll undoubtedly be wearing on some projects, is the business analyst role. This role will be to fully understand and digest the business case and help document out not only the how the design works, but why it works this way for the business.
These two roles can sometimes seem at odds with one another but finding that balance can help build a great product.
Using science and research
Discovering the truth
One of the largest aspects of product design is testing our designs and doing research. Before pushing a single pixel or sketching up a user flow we want to dive into the subject, understand what is out there in the market, what are our users already using, what are their thoughts on the process, and what would they like to see. This knowledge will not only help inform us on what our users need and want but can give us insight to problems we didn’t even know existed.
Improving designs through testing
Once we’ve finished our designs then we want to test our designs. User testing is one of the most important aspects of design. With tools like Invision Studio, Adobe XD, and Figma we can create linked prototypes that are representative of what the live code could feel like. We can use this along with some carefully targeted questions to get a sense of what is working and what isn’t. We can setup users to attempt to solve objectives and watch how they react to our solution uncovering details or flows that we might not of understood before.
Starting your journey from graphic design to product design
If you’re thinking about the transition from any design field into digital product design, we hope these points help put you on the right track. Just remember the user, and everything else should have some familiarity to you. If you’re in the Green Bay area, come check out Wisconsin UX, we’re continuing to have talks and workshops to help everyone improve in their digital product knowledge and just hang out with other designers.
Online resources to jumpstart your product design knowledge
Books
A practical guide to answering critical business questions, Sprint is a book for teams of any size. It’s for anyone with a big opportunity, problem, or idea who needs to get answers quickly.
Insight into valuable Lean UX principles, tactics, and techniques. Learn how to rapidly experiment with design ideas, validate them with real users, and continually adjust your design based on what you learn.
Podcasts
A weekly conversation about design process and culture. Hosted by Marshall Bock and Brian Lovin.
A behind-the-scenes look at how products are designed, how product teams work and for those wondering how to make better products faster. Hosted by Jake Knapp and Jonathan, founder of AJ&Smart.
Hosted by Reid Hoffman, co-founder of LinkedIn and investor at Greylock. In each episode, Reid shows how companies grow from zero to a gazillion, testing his theories with legendary leaders.
Online courses
(Add some info on why this resource is helpful)
Product design tools to check out
Stark - A plugin to help you design and build products that are accessible, ethical, and inclusive.
Contrast - A macOS app for quick access to WCAG color contrast ratios.
Coolers - Color schemes generator.
An introduction to Figma
Check out our free course taught by the Design Team at Headway. Get a basic understanding of all the tools, how to start your first project, build your first prototype, and even do user testing to improve your designs.



.png)
