Developers often work on multiple projects that require different settings, extensions, and configurations. Keeping track of all these customizations can be time-consuming and frustrating.
Especially if you switch between projects.
This is where Visual Studio Code profiles come in.
What we’ll cover
- What VSCode profiles are
- The benefits of using them
- How to create them
- Switching between them
- Sharing them
What are Visual Studio Code profiles?
Profiles are a useful feature in VSCode that allow you to save and switch between different sets of preferences and configurations. This allows for easy switching between development environments without manual adjustment of settings.
Sharing your setup without profiles requires creating a .vscode folder containing a settings.json file for your editor settings and an extensions.json file for recommended extensions. To share this setup, you need to copy the .vscode folder to each workspace you want to use these settings.
Project profiles can have separate sets of
- Settings
- Keybindings
- Extensions
- Color themes
How can a profile benefit development?
React and Ruby example
Profiles allow you to keep these environments separated.
For a developer working on a project with a React front end and a Ruby back end, you might want to have different extensions and settings for each. For a React front-end project, you might want to install extensions such as ESLint and Prettier. For a back-end project using Ruby, you might want to install extensions such as Ruby and Solargraph.
Efficient workspace management
Profiles let you create workspaces with unique configurations and preferences for each project or task, keeping you organized and productive with dedicated environments and necessary settings.
Customized development environments
Customize your development environment by creating different profiles with the extensions and settings you need for front-end and back-end development. Switch between profiles depending on your current task.
Collaboration
When working in a team, you can share your profiles with your colleagues, which can help ensure consistency across development environments. This can be particularly useful if you're working on a project with a specific set of requirements, as everyone can use the same profile to ensure a consistent development experience.
Quick and easy setup
If you need to set up a new development environment, you can import a profile that you've already created, rather than starting from scratch. This can save you time and effort by providing a pre-configured environment that you know works well.
Core profiles
A core profile can save time and effort when onboarding new developers. The profile will include standard configurations and preferences, so developers don't have to adjust each setting or extension. A core profile promotes consistency and reduces errors by ensuring all developers use the same settings and configurations.
Troubleshooting
When encountering issues in your development environment, you can create a new profile and test different configurations and settings without affecting your other profiles. This can help you identify and resolve issues, without having to undo changes to your main profile.
How to create and edit profiles
If you haven't created a profile yet, VSCode saves your current configuration as the Default profile.
To create a new profile, you can use:
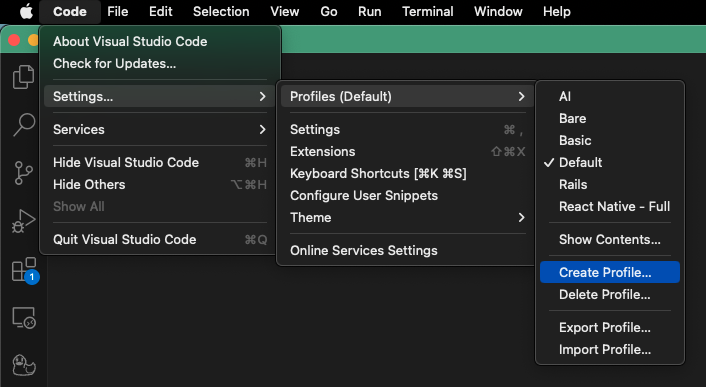
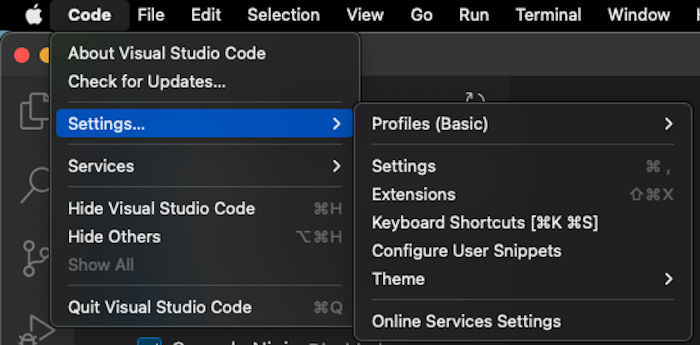
a. The File > Preferences > Profiles > Create Profile menu item (Code > Preferences > Profiles > Create Profile on macOS).

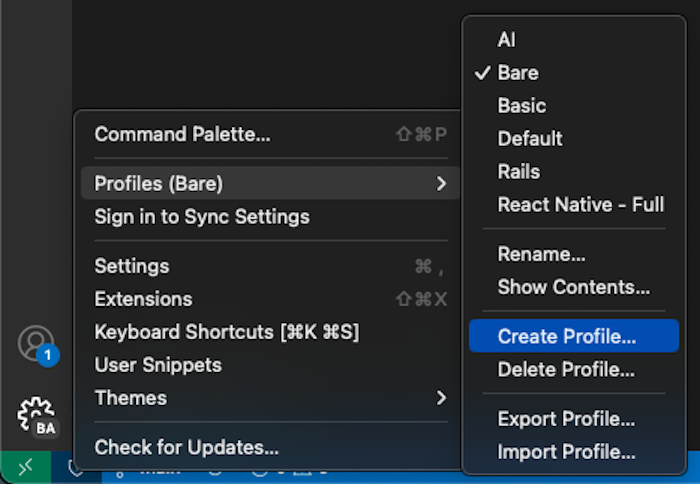
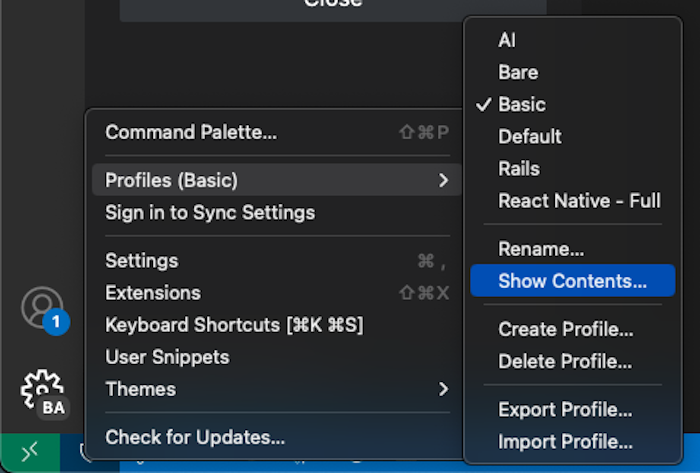
b. The Profile command menu via the Manage gear button in the lower right of the Activity bar.

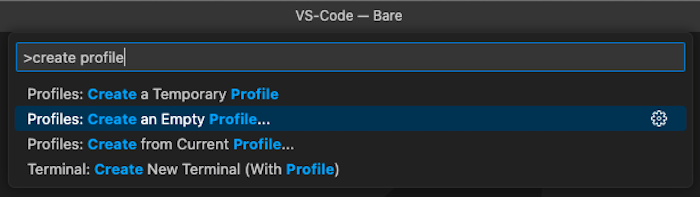
c. The Profiles: Create Profile command from the Command Palette.

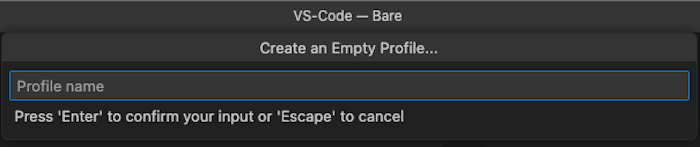
You can then choose to create a new profile based on the current profile or an empty profile. You are then prompted to enter a name for your new profile.

Contents

A profile can include:
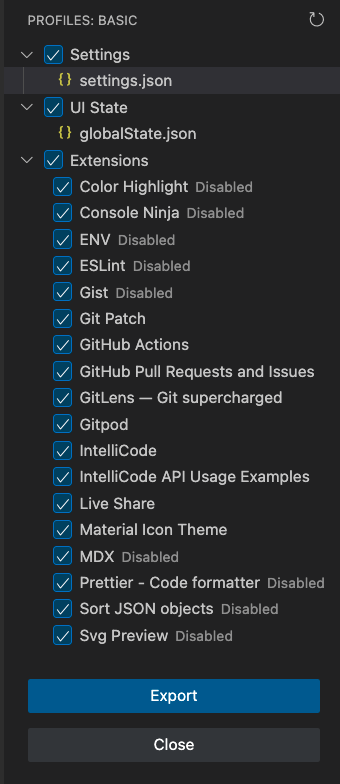
- Settings - In a profile-specific settings.json file.
- Extensions - You can remove extensions from the profile by unchecking their entry in the Profiles view.
- UI state - View layout (positions), visible views and actions.
- Keybindings - In a profile-specific keybindings.json file.
- Snippets - In a profile-specific {language}.json files.
- User Tasks - In a profile-specific tasks.json file.

When creating a new profile based on the Default Profile, VSCode populates the profile-specific configuration files from the user configuration files. It doesn't automatically include workspace-specific settings in a new profile.
Display
You can easily see the name of your current profile in various places throughout the VS Code UI. This can be helpful in keeping track of which profile you are currently using.
Title bar

File > Preferences > Profiles

Manage gear button hover
If you haven't created a profile yet, VSCode doesn't display any profile name.
The Manage gear button displays a badge with the first two letters of the active profile so you can check which profile you are running.

Temporary profile
Temporary Profiles are useful if you want to try a new configuration or test an extension without modifying your default or existing profile. Restarting VS Code reenables the current profile for your workspace.
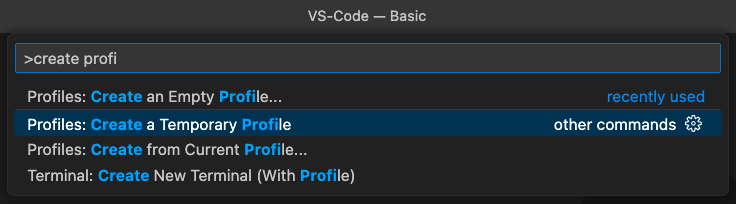
You create a Temporary Profile via the Profiles: Create a Temporary Profile command in the Command Palette. The Temporary Profile starts as an Empty Profile and has an automatically generated name (such as Temp 1). You can modify the profile settings and extensions, use the profile for the lifetime of your VS Code session, but it will be deleted once you close VS Code.

Managing profiles
You can find many settings for managing profiles by searching for Profiles in the Command Palette.
Editing
You can edit a profile by following the same process as you would to change any VS Code configuration. You can install, uninstall or disable extensions, modify settings, and customize the editor's UI layout just as you normally would. These changes will be saved in your currently active profile.
Workspace associations
When you create or select a profile, it becomes associated with the current workspace. The workspace's profile is active whenever you open that folder, and if you open another folder, the profile switches to that folder's associated profile if one has been set or remains on the last used profile.
For instance
If you generate a front-end profile for your React workspace, and a back-end profile for your Ruby workspace, each profile will be linked to the corresponding workspace. Therefore, every time you access that workspace, the associated profile will be loaded.
Switching profiles
If you prefer using the keyboard, you can use the Profiles: Switch Profile entry in the Command Palette. Alternatively, you can assign a shortcut to the Profiles: Switch Profile command to open the Profile switcher directly.
For a more visual approach, you can click on the Manage gear button in the lower-left corner of the window, then select "Profiles" from the dropdown menu. This will open the Profiles view, where you can select a profile to switch to. You can also access the Profiles view by going to File (Code on macOS**)** > Settings > Profiles.
Sharing profiles
Once you created the perfect profile for your workspace, you may find it helpful to share that profile with your team or fellow developers.
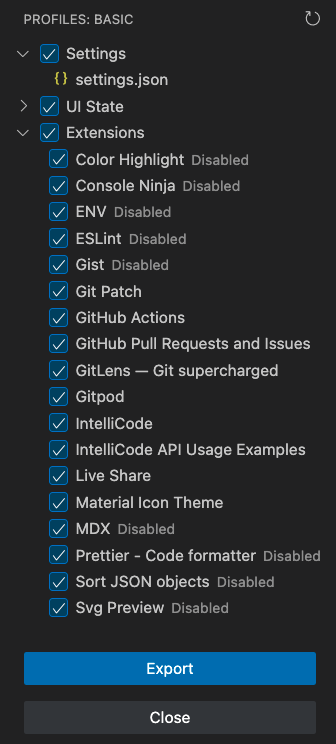
You can export a profile using the Profiles: Export Profile command from the Command Palette or the Export Profile… option from the Profile settings menu. You will see the Profiles view with the contents of the active profile and an Export button. You can unselect various elements of the profile such as extensions or configuration files before you export the profile.

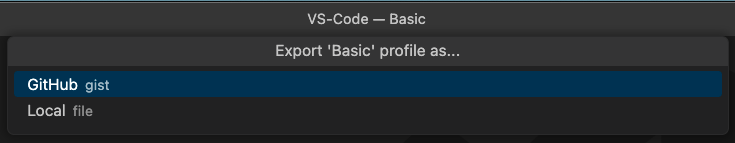
When you select Export, you are prompted for the profile name and whether you want to export to a GitHub gist or your local file system.

Save as a GitHub gist

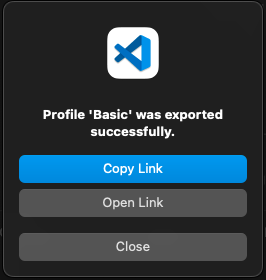
If you choose to save a profile to GitHub (you'll be prompted to log into GitHub if you are not already), a dialog will appear that gives you the option to Copy Link so you can share your profile gist URL with others. The GitHub gist is marked as Secret, so only those with the link can see the gist. You can manage your profile gist in the same way manage all other GitHub gists.
Save as a local file
If you chose to save the profile as a local file, a Save Profile dialog lets you place the file on your local machine. A profile is persisted in a file with the extension .code-profile.
Import
Once you export your profile, you want to share with your teammates how to import that profile into their workspace.
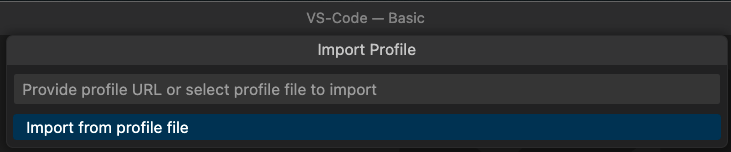
You can export a profile using the Profiles: Import Profile command from the Command Palette or the Import Profile… option from the Profile settings menu. You will be presented with an option to provide the URL to a GitHub gist or import from a local file.

Paste the URL or select a local file and you will see the Profiles view. Here you can choose to unselect some profile elements if you do not want to import them. Select the Import Profile button and you will now be using the imported profile.
Try them for yourself
Visual Studio Code profiles are a powerful feature that can greatly improve your development workflow. By allowing you to save and switch between different sets of preferences and configurations, profiles can help you stay organized, save time, and work more efficiently.
So if you haven't tried using profiles yet, consider giving them a try and see how they can benefit your development work.
Thank you for reading, and happy coding!
Source material





